L’outil de recherche interne, dans un site, est un excellent moyen d’aider les utilisateurs à naviguer à travers un site qui regorge de contenu. Il filtre ce qui n’est pas pertinent pour l’utilisateur, et les pousse vers les contenus qu’ils veulent atteindre. Et lorsqu’il est bien fait, il les dirige tout droit vers les zones de conversion du site.
Les sites e-Commerce sont probablement les meilleurs cas d’utilisation pour parler de filtrage de recherche, car les utilisateurs viennent en quête de produits bien précis. Cependant, le filtrage de recherche est aussi présent sur des sites qui offrent de grandes quantités d’informations, comme les blogs, les sites de réservations, etc.
Étant donné que le filtrage de données peut s’avérer être une tâche complexe, nous avons sectionné cet article en 2 schémas d’interactions pour mieux assimiler les concepts.
Ces deux concepts distincts sont : « la recherche à valeur unique » et « le filtrage de contenu ».
La recherche à valeur unique
La recherche à valeur unique, ou encore la recherche simple, est le type le moins compliqué de recherches. L’utilisateur arrive sur le site avec une requête bien précise en tête, ou alors le site lui offre tout simplement la possibilité de chercher juste un seul type de contenu.
Son mécanisme est assez simple : un champ de recherche et un bouton « Go », ou encore « Recherche ». Mais être simple, ne veut pas dire qu’il ne peut pas être beau et agréable à utiliser. Le design peut se faire de différentes façons.
Dans ces types de recherche, les filtres ne sont pas importants, mais il peut aider à guider les utilisateurs sur un chemin précis. Vous êtes « la résultante de leur pensée », en utilisant l’auto-complétion comme moyen d’améliorer l’expérience utilisateur.
Pour exemple, Marmosetmusic.com propose aux utilisateurs de chercher un titre. Ce type de recherche est assez simple, et la présence d’un filtre n’est pas nécessaire dans un cas pareil. Par contre, la présence d’un menu déroulant vient aider les utilisateurs à compléter leurs actions facilement, car il propose des suggestions qui viennent orienter l’utilisateur.
Bien souvent, de nombreux sites e-commerce, utilisent à la fois « la recherche à valeur unique » et « un filtre » pour aider les utilisateurs à naviguer sur le site. Et lorsque plusieurs éléments entrent en ligne de mire pour une opération de recherche, le filtrage devient impératif.
Le filtrage
Nous distinguons 2 approches dans le domaine des filtrages de recherche : le « drill down » et la « sélection parallèle »
Drill Down
Cette approche isole les pages par catégories, ce qui rend la recherche beaucoup plus étroite. C’est une approche basée sur le « OU ». Vous pouvez rechercher un item x OU un item y, mais juste un à la fois. Par exemple, un utilisateur peut se trouver sur Amazon.com pour chercher un livre. Il va donc cliquer sur la section Livres, pour se retrouver sur une page ne proposant que des livres. Ensuite, ils peuvent affiner leurs recherches par Auteurs.
Amazon a plusieurs niveaux de filtrage de recherche, pour passer à travers la grande quantité de contenu.
Dribbble permet aux utilisateurs de chercher par couleurs, d’une façon très simple.
La sélection parallèle
Cette approche est utilisée lorsqu’il peut y avoir quelques « croisements » dans le descriptif de la recherche. Un utilisateur peut avoir recours à plusieurs caractéristiques pour effectuer sa recherche.
Sur Siteinspire, l’utilisateur peut filtrer par : Styles, Types, Subjects et Platforms.
Le recours à un type d’approche est une question de volume et de type de contenu. Un site comme Amazon, avec une quantité « infinie » de contenu, serait difficile à prendre en main sans un outil de recherche très simple. Une fois que la quantité d’information est réduite, grâce à la recherche, un dispositif de filtrage peut entrer en compte, pour affiner la recherche. Un site qui a pour objectif d’encourager les recherches, et de générer beaucoup de navigations, adopte une navigation de « sélection parallèle ».
UI & Filtrage
Intéressons-nous maintenant le filtrage d’un point de vue Utilisateurs.
Le filtrage traditionnel
Les filtres sont le plus souvent observés à côté du contenu. Tout le contenu est filtré sur la droite ou en dessous. Cette approche est idéale lorsque les utilisateurs sont invités à parcourir le site.
Peut-être que les utilisateurs ne savent pas ce qu’ils veulent, mais ils savent ce qu’ils ne veulent pas.
De prime à bord, Airbnb a opté pour une disposition traditionnelle. L’interaction en « déroulant » pour accéder aux filtres et la facilité d’utilisation sont à noter.
Le filtre horizontal de WARBY PARKER aide les utilisateurs à affiner leurs recherches, grâce à des cases à cocher. Son esthétique propre et minimaliste le rend facile à utiliser.

Les utilisateurs peuvent cliquer sur des listes déroulantes, pour filtrer les résultats sur STOCKSY.
Le filtrage immersive
De nombreux sites ont une approche plus expérimentale de filtrage qui peut être une prise de contrôle de l’écran. Expérience immersive de filtrage afin de trouver un bon produit ou service. Cela peut donner un sentiment d’exclusivité à l’utilisateur, ce qui augmente considérablement ses expériences d’utilisation.

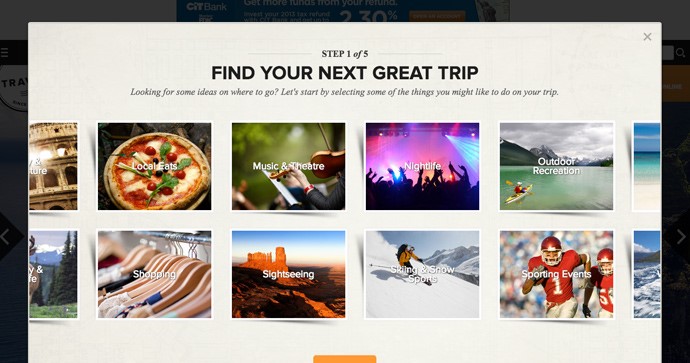
Le site AARP’S TRAVEL utilise l’expérience de filtrage, au milieu d’un « voyage exploratoire »
Sur SONGZA, la conciergerie vous aide à choisir votre musique en fonction de votre humeur. Ceci ne sert pas uniquement comme filtre, mais aide aussi les utilisateurs à mieux matérialiser ce qu’ils recherchent.
VIRGIN AIRLINES a recours à un système immersif et esthétique pour filtrer les résultats.
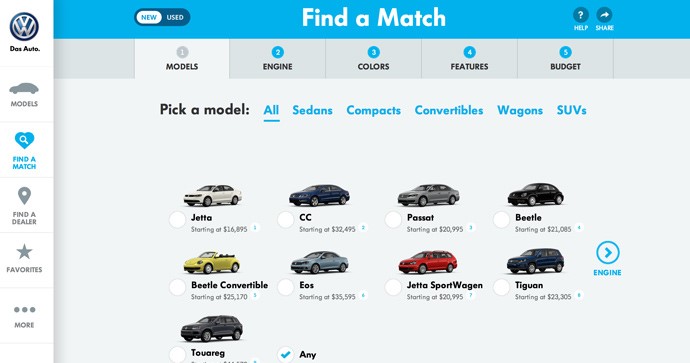
VW utilise un système de filtrage « étape par étape », ce qui répond aux besoins personnels de l’utilisateur.
WACOM est un site e-commerce qui utilise cette technique pour adapter les produits aux utilisateurs.
Le filtrage en mode plein écran devient une approche de plus en plus populaire et intéressante.
Mais même si cette méthode offre une expérience d’utilisation de qualité pour les utilisateurs, elle n’est pas recommandée pour les processus de sélection de plusieurs produits, dans un contexte e-commerce.
Filtrez comme vous cherchez
Le recours à un menu déroulant peut combiner la recherche et le filtrage en une seule étape.
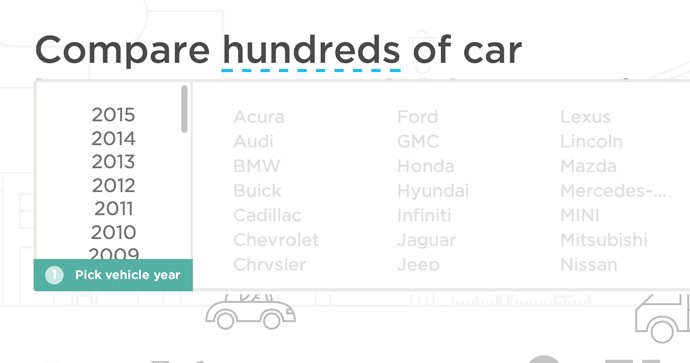
La fonction de recherche sur ZEBRA aide les utilisateurs à comparer les assurances automobiles. Les champs de recherche utilisent des options de sélection pour faciliter la recherche.
ADIOZO a recours aux menus déroulants pour aider les utilisateurs à être précis dans la recherche des villes, dates et localisation.
Cadeau de la maison : prenez, c’est gratuit!
1- Établissez les objectifs en termes d’expérience utilisateur sur le site.
2- Choisissez une approche en fonction du volume du contenu, et des objectifs de conversion du site.
3- Le processus de recherche vise à simplifier l’expérience utilisateur, afin que tous les objectifs soient atteints.
Je vous invite également à lire l’article sur les 7 façons d’améliorer le UX des résultats de recherche On-Site.
Oualid Chebab
Latest posts by Oualid Chebab
- 7 signaux qui montrent que votre site web n’est pas corporatif - 25 Février 2015
- 6 tendances en web design pour 2015 - 18 Février 2015
- Comment la réaction des clients peut augmenter vos conversions de 30% - 28 Janvier 2015
- Apprendre à faire des wireframes: 8 bonnes pratiques - 21 Janvier 2015
- 5 façons avec lesquelles les médias sociaux améliorent votre SEO - 19 Janvier 2015



































Bonjour,
Cette analyse des types de recherche et filtrage est intéressante et elle permet surtout de se rendre compte que cela n’est pas toujours très évident, surtout lorsque la recherche est multi-critères.
Je pense que lorsqu’on créé un site avec ce type de recherche, il est important de faire un ou plusieurs sites de pré-production afin de tester grandeur nature ce que cela va donner, car il n’est pas toujours aisé de choisir la bonne solution avec un simple cahier des charges.
Cordialement,
Bruno