Après avoir brièvement défini ce qu’était l’ergonomie web dans mon post introductif, il est temps de partir un peu plus en profondeur. Comme plusieurs disciplines liées au monde digital, celle de l’ergonomie ne déroge pas à une règle redoutable qui est: LA RÈGLE DES MYTHES ET DES LÉGENDES URBAINES !
Effectivement, vu l’aspect quelque peu ludique et fun que peu véhiculer le monde du web et de l’ergonomie, beaucoup de personnes s’improvisent professionnels voir… Jedi ! Et là est le début de la catastrophe; dans ce qui suit, un top 3 des idées reçues les plus répandues, allons-y !
Les internautes lisent en F :
Il suffit de balayer un peu le web à la recherche de discussions autour de l’ergonomie pour tomber sur un point qui revient souvent : L’internaute lis en F, mais aussi en ….. E, C, Z …etc.
En fait cette affirmation est totalement fausse et infondée, elle ne doit en aucun cas définir la façon avec laquelle votre site web doit être conçu et l’information disposée. D’un point de vue scientifique, les mouvements oculaires n’ont pas un sens définit qui soit fixe, il est même prouvé que chaque internaute aura un parcours oculaire quasi propre à lui. De plus, c’est le contenu de la page et son architecture qui définiront le mouvement et non pas le contraire, nous avons qu’à faire le test :
 Dans cette 1ere figure vous remarquez que votre regard est automatiquement captivé par la partie inférieure droite, et en aucun cas vous n’avez balayé votre écran en F pour atteindre cette zone. Mais je l’avoue, cet exemple est légèrement extrême.
Dans cette 1ere figure vous remarquez que votre regard est automatiquement captivé par la partie inférieure droite, et en aucun cas vous n’avez balayé votre écran en F pour atteindre cette zone. Mais je l’avoue, cet exemple est légèrement extrême.
Le scroll : ennemie juré des internautes
Il s’agit là de l’idée reçue que je classerai n°2: beaucoup de « webmasters » et « adeptes de l’ergonomie au feeling » pensent que l’internaute ne scroll pas ou n’aime pas scroller (scroller : action de faire tourner la roulette de la souris pour naviguer verticalement sur la page). Euhh, Vous êtes sérieux là! Il faut faire la différence entre ne pas aimer scroller et l’existence d’une limite de scroll. À vrai dire la règle est simple : Si le contenu est intéressant et répond aux attentes de l’internaute, il scrollera jusqu’à obtention de l’information souhaitée. Par contre si le contenu est de moins bonne qualité pour ne pas dire nulle, il ne scrollera pas ET il s’en ira !
Ceci dit, il faut mettre les choses aux bons endroits pour les rendre intéressantes et pratiques :
- Dans un site de type informationnel (blog, journal, revue, etc.), le scroll trouve bien sa place, il est même recommandé, car l’utilisateur préférera scroller sur un article plutôt que de sauter de page en page pour poursuivre sa lecture. Donc ne jamais sacrifier du contenu au détriment du scroll.
- Dans un site de type transactionnel, le scroll a aussi très bien sa place du moment qu’il dévoile du contenu de type primaire qui est censé apporter une valeur ajoutée au lecteur. Nous le retrouverons notamment au niveau des listes, des descriptifs produits, etc.
À mon sens, la chose à retenir est que le scroll reste un geste naturel chez l’internaute, donc, ne pas hésiter à l’utiliser du moment qu’il en découlera de la valeur ajoutée.
L’effroyable règle des 3 clics :
Dans plusieurs disciplines, le chiffre 3 représente un chiffre d’or. Je me souviens encore de mon professeur de méthodologie nous dire : « Une bonne structure doit contenir 3 chapitres d’où couleront 3 sections puis 3 sous-sections, etc. » ou encore dans la présentation de ce post où je parle d’un top 3! Bref, il faut l’avouer, le chiffre 3 est magique, mais …. pas sacré. Donc, ne limitons pas notre expérience de navigation sur un site web à seulement 3 malheureux clics.
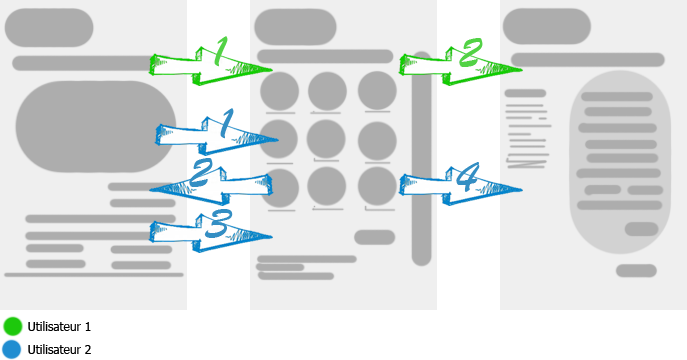
Dans le web, le « clic » n’est rien d’autre que l’unité de mesure de la distance entre la page d’arrivée et l’objectif à atteindre sur le site. D’autres vont même jusqu’à dire qu’il s’agit de la longueur de l’entonnoir de conversion, donc il devient normal et naturel de vouloir à tout prix rendre cette distance courte et rapide à parcourir (car chaque clic additionnel au-delà des 3 clics augmentera la probabilité de perdre notre visiteur). Mais n’oublions pas que l’expérience de navigation sera différente d’un utilisateur à un autre, et chacun analysera les pages à sa façon et atteindra le but escompté à son rythme, même si le site est théoriquement réalisé pour accomplir les tâches facilement.
Dans le schéma ci-dessus, nous voyons bien que les 2 utilisateurs ont atteint leur objectif, mais l’utilisateur 2 a accomplie sa tache en 4 clics, alors que l’utilisateur 1 l’a fait en 2 clics.
Donc, il vaut mieux garder en tête l’objectif qui est de bien présenter l’information au lieu de vouloir à tout prix la condenser pour réduire le nombre de clics.
Voilà ce qui termine mon billet d’aujourd’hui, n’oubliez pas il s’agit là d’une liste non-exhaustive de ce que l’on peut trouver de plus farfelus, vous en verrez surement plusieurs d’autres!
Oualid Chebab
Latest posts by Oualid Chebab
- 7 signaux qui montrent que votre site web n’est pas corporatif - 25 Février 2015
- 6 tendances en web design pour 2015 - 18 Février 2015
- Comment la réaction des clients peut augmenter vos conversions de 30% - 28 Janvier 2015
- Apprendre à faire des wireframes: 8 bonnes pratiques - 21 Janvier 2015
- 5 façons avec lesquelles les médias sociaux améliorent votre SEO - 19 Janvier 2015

























Merci pour ce ticket très instructif.