De plus en plus, le téléphone occupe une place primordiale dans la vie et les habitudes des personnes, et pouvoir leur offrir des applications dans lesquelles ils se sentent à l’aise devient le cœur de la stratégie des développeurs d’applications mobiles.
Voici 6 tendances ergonomiques qu’il ne faudra pas négliger en 2014:
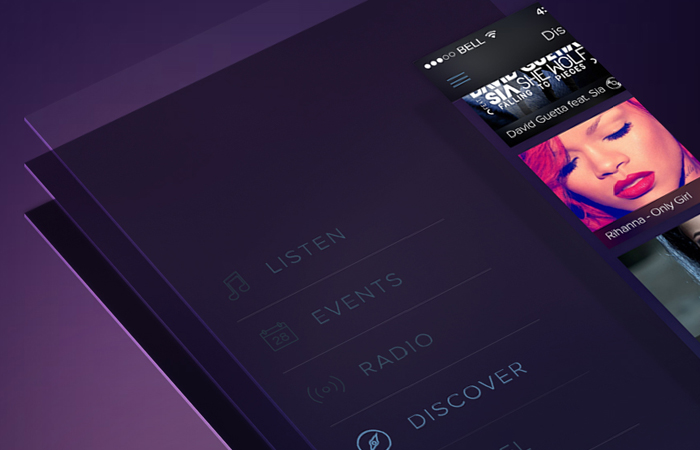
1) Plus de profondeur pour les interfaces
Durant les dernières années, nous avons remarqué une dépréciation du style « Skeumorphic design », qui consistait à reproduire des objets réels dans nos interfaces d’applications mobiles (exemple : le design d’une vraie calculatrice pour représenter l’application « calculatrice »).
Cela ne veut pas dire que nous nous dirigeons vers l’adoption d’un design plat en 2D. Bien au contraire, les interfaces deviennent de plus en plus profondes en mettant l’accent davantage sur l’axe-Z.
Au final, cette approche fournit une expérience plus tangible pour l’utilisateur.
Pourquoi opter pour cette mesure?
Lorsqu’elle est bien exécutée, cette approche offre un véritable effet en 3D à l’utilisateur, et crée un excellent lien entre les éléments et les interactions. Cela est réalisable en plaçant les éléments non utilisés en arrière-plan, tandis que les éléments actifs seront ceux en avant-plan.
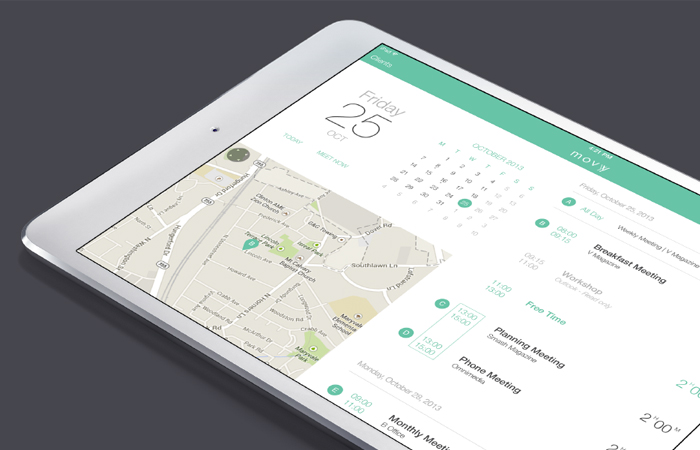
2) Séparer grâce aux éléments et aux vides et non par des lignes
Lorsque le but ultime est de simplifier au maximum l’interface de notre application, et de les rendre plus efficaces et utilisables, nous devons réfléchir à deux fois avant de séparer le contenu en utilisant des lignes où autres types de séparateurs.
Pourquoi opter pour cette mesure?
Le design orienté UI (Interface Utilisateur) va avoir tendance à se concentrer sur l’aspect fonctionnel d’une interface au détriment de tout ce qui n’est pas nécessaire.
Moins de lignes et de séparateurs vont avoir pour effet de générer une interface plus claire, plus moderne et offrant une sensation de fonctionnalité supérieure.
Toujours garder à l’esprit qu’il y a toujours d’autres moyens, autres que les lignes, de séparer du contenu. Par exemple : différents blocs, des espaces ou encore en utilisant d’autres couleurs.
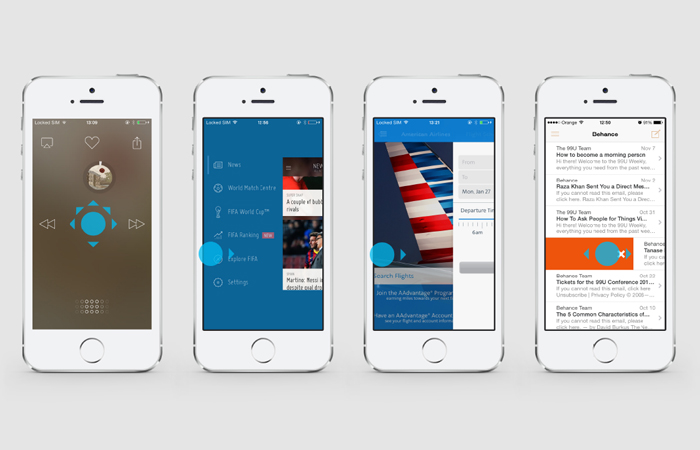
3) Glisser, glisser et encore glisser
L’écran n’est pas juste une surface pour le contact, mais est aussi (et surtout) une surface pour des gestes. La combinaison du contact et du geste débouche sur le fameux « swip » (glisser), et dans le domaine de la mobilité, nous pouvons parler d’une belle avancée.
En effet, ce geste simple et banal nous permet : d’avancer, de reculer, faire apparaitre un menu, supprimer un élément.
Pourquoi opter pour cette mesure?
Bien que l’action de glisser son doigt sur un écran ne soit pas un geste naturel de prime abord, une fois découverte, apprise et maitrisé, elle devient un plaisir à être utilisé et peut apporter une certaine « magie » à l’expérience utilisateur, réduisant les étapes dans le chemin emprunté pour atteindre un point donné.
Au final, nous aboutirons sur une expérience plus rapide, plus efficace et plus confortable, et surtout tirerons profit au maximum des tailles grandissantes des écrans.
4) Actions axées sur le pouce
Avec l’accroissement de l’utilisation des téléphones intelligents, nous voyons bien que les personnes utilisent leurs téléphones dans différentes situations et à différents endroits : dans le métro, au travail, à la maison, en faisant du sport, etc.
Les utilisateurs ne veulent pas pour autant faire des gestes complexes comme utiliser 3 doigts pour faire une action, ou devoir se servir des deux mains pour utiliser le téléphone.
Pourquoi opter pour cette mesure?
Lorsque vous travaillez sur la conception d’une application, gardez toujours en ligne de mire le fait qu’elle puisse être utilisée dans différents contextes, car les utilisateurs ne sont pas toujours dans des situations où ils peuvent utiliser leurs 2 mains pour interagir avec le téléphone. Une petite astuce, orientez votre conception vers un public fainéant et flémard, ça pourra augmenter l’utilisation de votre application!
5) Opter pour des couleurs simples
De plus en plus, nous voyons des applications ayant recours à des couleurs simples. Ceci est souvent associé au « flat design ». Utiliser des couleurs claires pour l’environnement général d’une application et des couleurs plus foncées pour les boutons d’appel à l’action aidera les utilisateurs à mieux s’orienter.
Pourquoi opter pour cette mesure?
Simplifier l’interface améliore l’expérience utilisateur, tandis qu’avoir trop de couleurs peut la compliquer, et donc avoir un impact négatif. Une bonne utilisation des couleurs doit mettre la lumière sur ce que les utilisateurs doivent faire.
6) Logos minimalistes en force
Cette année, nous avons remarqué une multitude d’applications qui utilisent ce modèle de conception pour les icônes : un design minimaliste avec des icônes vides lorsque l’application est inactive et pleine lorsqu’elle est active.
Pourquoi opter pour cette mesure?
Cette technique donne un meilleur contraste entre les sections actives et inactives, et le contrôle des barres d’outils devient plus simple.
À ce sujet, je vous invite aussi à lire ou a relire un de nos anciens articles parlant de ça!
Oualid Chebab
Latest posts by Oualid Chebab
- 7 signaux qui montrent que votre site web n’est pas corporatif - 25 Février 2015
- 6 tendances en web design pour 2015 - 18 Février 2015
- Comment la réaction des clients peut augmenter vos conversions de 30% - 28 Janvier 2015
- Apprendre à faire des wireframes: 8 bonnes pratiques - 21 Janvier 2015
- 5 façons avec lesquelles les médias sociaux améliorent votre SEO - 19 Janvier 2015