Les ventes en ligne sont en pleine expansion et le magasinage (le shopping comme disent nos voisins européens) commence principalement en ligne. Il est primordial d’offrir un site de qualité, facile à utiliser et surtout qui convertit bien! Le UI UX (User Interface & User Experience) entre alors en compte. L’expérience utilisateur répond aux attentes et aux besoins de l’internaute. Cela permet au visiteur de naviguer comme si le site était fait pour lui ; il trouve facilement ce qu’il désire, donc il achète plus, c’est logique! Il faut donc pouvoir se mettre dans la peau d’un visiteur normal, entrer dans sa tête et savoir ce qu’il veut et ce qu’il va faire sur le site! Certains diront que c’est immoral de manipuler nos visiteurs de cette façon et d’autres diront que c’est obligatoire d’aller dans cette direction…bon assez d’explication, commençons!
 Nous allons voir les bases du UI UX pour un e-commerce de façon pratique et non pas pour un site de présentation de produits ou encore une interface d’administration, quoique certaines techniques peuvent être réutilisées. Première règle : le but est d’amener le client à l’endroit que vous désirez. La première étape est donc de lui donner le moins de choix possible : deux ou même un seul choix seulement. Il est donc conseillé d’utiliser un menu épuré avec une large zone marketing incluant votre ou vos deux “call-to-action” sur l’index de votre site. Un “call-to-action” (littéralement traduit par “appelle à l’action”) peut être un bouton, un texte ou une image qui incite le visiteur à cliquer, ce qui le mène à une autre page du site. Si vous êtes sur un site de vêtements, vous pouvez écrire : “voir notre collection 2013” ou “TOP 10 de nos meilleures chemises”. L’important c’est que le client soit intéressé à cliquer! Deuxième règle : il est TRÈS important de limiter les clics sur votre site : un visiteur doit trouver ce qu’il désire en faisant le moins de clic possible, soit deux ou trois maximum et il doit descendre la page le moins possible (“scroller”).
Nous allons voir les bases du UI UX pour un e-commerce de façon pratique et non pas pour un site de présentation de produits ou encore une interface d’administration, quoique certaines techniques peuvent être réutilisées. Première règle : le but est d’amener le client à l’endroit que vous désirez. La première étape est donc de lui donner le moins de choix possible : deux ou même un seul choix seulement. Il est donc conseillé d’utiliser un menu épuré avec une large zone marketing incluant votre ou vos deux “call-to-action” sur l’index de votre site. Un “call-to-action” (littéralement traduit par “appelle à l’action”) peut être un bouton, un texte ou une image qui incite le visiteur à cliquer, ce qui le mène à une autre page du site. Si vous êtes sur un site de vêtements, vous pouvez écrire : “voir notre collection 2013” ou “TOP 10 de nos meilleures chemises”. L’important c’est que le client soit intéressé à cliquer! Deuxième règle : il est TRÈS important de limiter les clics sur votre site : un visiteur doit trouver ce qu’il désire en faisant le moins de clic possible, soit deux ou trois maximum et il doit descendre la page le moins possible (“scroller”).
Voici un exemple d’un template de design : il y a une large zone marketing, avec un « Clic-to-action » assez simple. La zone marketing peut aussi être rotative et présenter différents modèles.

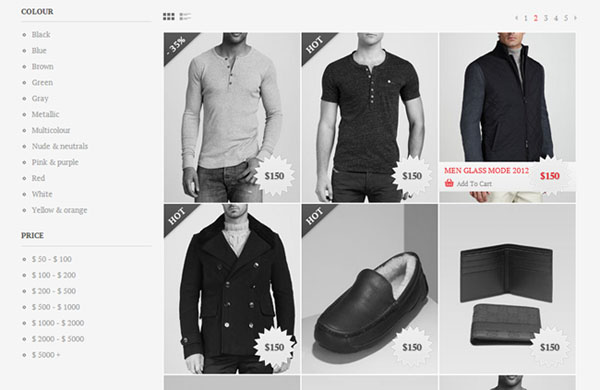
Maintenant que votre visiteur, appelons-la Ginette, a cliquer sur le “clic-to-action”, il faut maintenant qu’elle choisisse ce qu’elle désire acheter. Vous devez avoir le plus de produits par pixel, question de rentabiliser chaque espace! Par contre, il ne faut pas négliger la clarté des images et des descriptions. Voici un autre exemple :

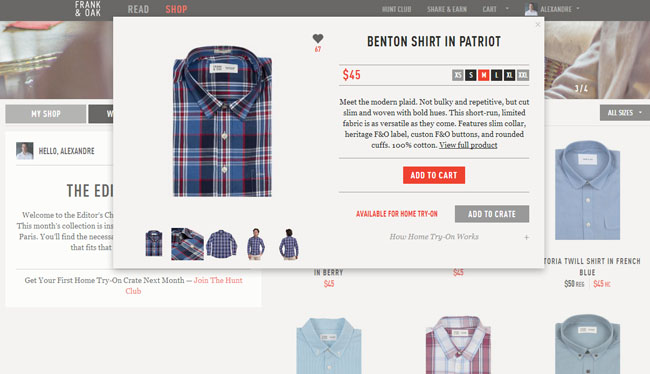
Il est important de laisser Ginette sur la page de produits, si elle clique sur un produit et qu’elle est redirigée sur la page du produit, cela fait déjà deux clics et elle n’a encore rien acheté! Souvenez-vous, maximum 3 clics. Un bon truc serait de faire comme le design ci-haut : avoir un bouton « ajouter au panier » dès que notre souris passe devant l’image du produit. Quand nous cliquons sur le bouton, une petite fenêtre apparaîtra avec le choix de la grandeur et “ajouter au panier”. Voici un exemple de Frank & oak, après avoir cliqué sur un produit.

Voilà, Ginette n’a fait que 3 clics et elle a déjà ajouté un produit à son panier! Mais ce qui est encore plus formidable, c’est qu’elle est encore sur votre page de produits! Elle n’a qu’à regarder d’autres produits, descendre légèrement et choisir ce qu’elle désire! Si le client continu de descendre, nous vous conseillons d’utiliser la technique de rajout de contenu automatique. Un bon exemple est Facebook, plus vous descendez, plus qu’il y a de contenu qui apparaît. Ginette n’aura qu’à « scroller » dans la section pour voir encore plus de fabuleux modèles! S’il n’y a pas d’options ou de grandeurs pour un produit, nous pouvons limiter à 2 clics : Dès que le client clique sur “acheter”, l’item s’ajoute à son panier. Mais faites attention d’offrir suffisamment d’informations aux clients sur le produit! Un menu flottant dans le haut est aussi conseillé ; un menu fixe qui reste toujours dans le haut ou sur le côté gauche de la page permet à l’utilisateur de pouvoir changer de section très facilement.

En résumé, Ginette est arrivée sur la page d’accueil, elle a cliqué sur “collection 2013” dans la zone marketing de la page d’accueil. Elle est ensuite arrivé dans la page produit.Elle a ajouté au panier le modèle de sa robe pour ensuite choisir sa grandeur (en 3 clics) et elle a pu continuer de “scroller” pour trouver d’autres morceaux qui l’intéresse! Si elle désire changer de section, elle n’aura qu’à cliquer dans votre menu flottant. Dans ce menu, il est important d’indiquer la caisse et peut-être même un incitatif : “Il vous reste 30$ pour avoir la livraison gratuite!” Quand la cliente aura terminé ses choix, il est important que la transaction soit facile et rapide…nous sommes à un moment critique!
Toujours avec le moins de clics possible, Ginette devra appuyer sur la caisse pour voir les options de paiements. Nous vous conseillons de faire apparaitre une page sans redirection (iframe, AJAX) et d’offrir les choix de paiements et/ou l’option d’ouvrir un compte. Pour l’ouverture de compte, nous vous recommandons fortement le login Facebook et le login Google, vous aurez la moitié des informations du client en un clic.
 Offrez le plus de moyens de paiements possibles. Nous recommandons fortement Paypal et google checkout : Ils sont rapides, nul besoin de numéro de cartes et ils vous donnent automatiquement l’adresse du client! Le client clique donc sur son choix de paiement et entre ses informations, et voilà c’est terminé, le tout en un minimum de clic. Il est important de mémoriser les informations de paiement de vos clients (avec leur autorisation bien sûr). Cela permettra à la personne, dans sa future visite, de choisir ses modèles et de payer en un clic.
Offrez le plus de moyens de paiements possibles. Nous recommandons fortement Paypal et google checkout : Ils sont rapides, nul besoin de numéro de cartes et ils vous donnent automatiquement l’adresse du client! Le client clique donc sur son choix de paiement et entre ses informations, et voilà c’est terminé, le tout en un minimum de clic. Il est important de mémoriser les informations de paiement de vos clients (avec leur autorisation bien sûr). Cela permettra à la personne, dans sa future visite, de choisir ses modèles et de payer en un clic.
Il est bien de préciser que la vitesse du site est un élément très important! Utilisez un site de référence comme Gtmetrix ou Google PageSpeed Insight pour voir les points à améliorer sur la vitesse de votre site. Un site responsive ou mobile est aussi très important. De plus en plus d’achats sont effectués sur les mobiles et les tablettes.

En conclusion:
– Vous devez mener votre visiteur à l’endroit où vous désirez!
– Utilisez un ou deux “call-to-action” clairs sur votre page d’accueil.
– Ayez un menu épuré et flottant (qui suit le visiteur)
– Limitez les clics, maximum 3 clics pour un but précis.
– Le moins de “scroll” possible, les visiteurs veulent faire le moins d’effort possible!
– Le paiement doit être facilement accessible, simple et rapide.
– Votre site doit être rapide et doit supporter les mobiles.
Nous n’avons qu’effleuré le UI UX : cette technique doit normalement prendre en compte une multitude de données et de recherches sur l’utilisateur cible et son interaction avec le design. Avec ces points de bases, vous pourrez offrir une meilleure expérience utilisateur à vos clients et surtout augmenter vos ventes! Un client content est un client qui achète plus! Le tracking des performances et le « A/B testing » sont aussi très important, parlez-en à votre professionnel en stratégie web. Bonne optimisation!

Latest posts by Alexandre Paquet
- Ludis Media devient Partenaire Certifié HubSpot! - 24 Septembre 2013
- UI UX d’un e-commerce : Comment offrir la meilleure expérience? - 30 Avril 2013
- Utiliser le AJAX sans nuire à son référencement ? - 22 Avril 2013